Sort
Implementing Text Overflow Ellipsis with CSS
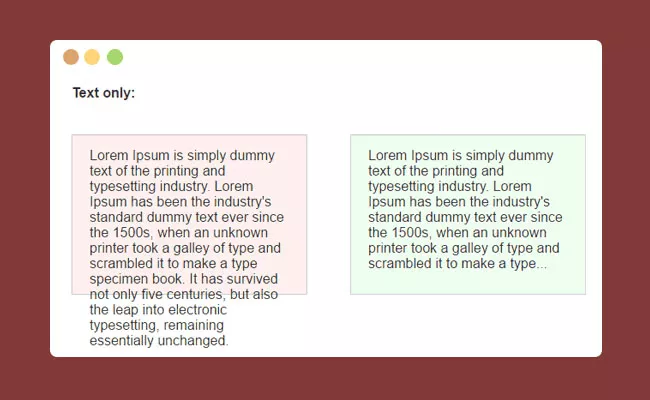
When the text content exceeds the container width, you can utilize the CSS 'text-overflow' property to implement an ellipsis effect, allowing for better handling of lengthy text. ....
Implementing Shadow Effects with CSS
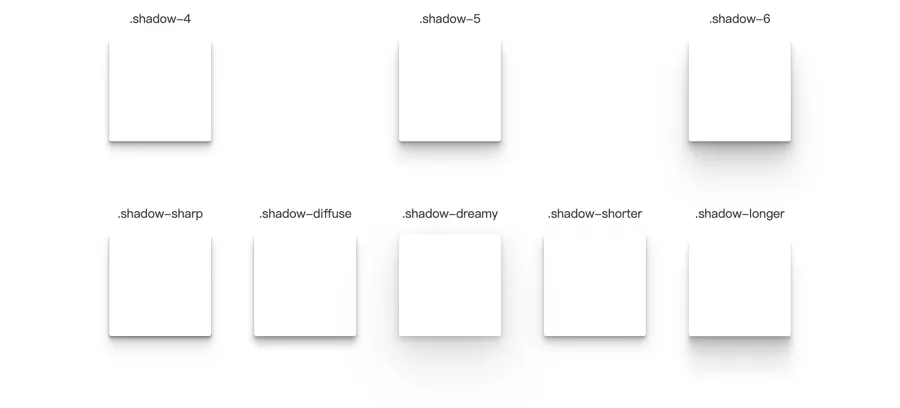
By using the CSS 'box-shadow' property, you can add shadow effects to elements, providing them with a sense of depth and dimension. Adjusting the shadow's color, blur radius, and o...
Implementing responsive font sizes with CSS
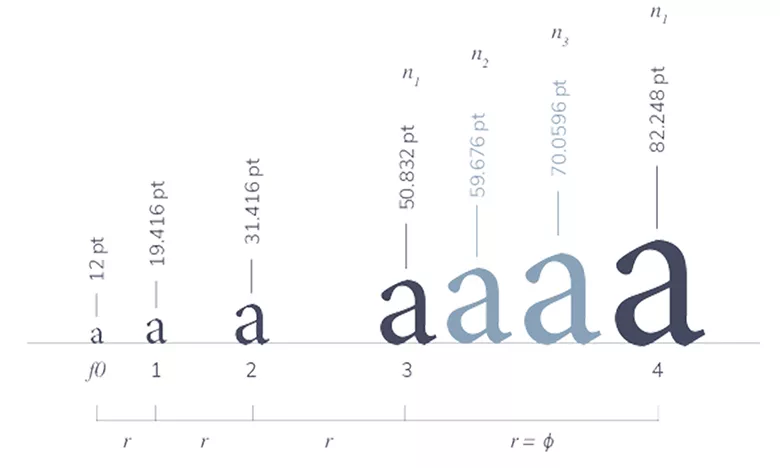
Using the CSS vw unit (which represents a percentage of the viewport width) allows for the creation of responsive font sizes. By setting the font size of the root element using the...
Customizing scrollbar styles using CSS
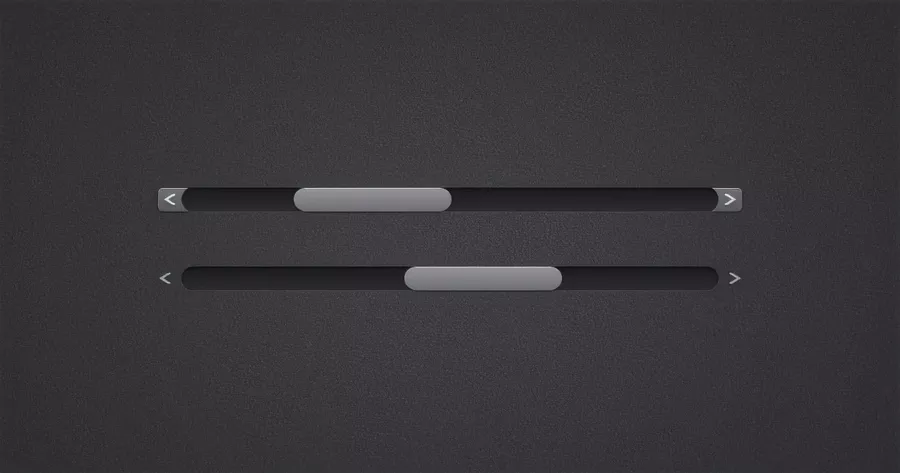
By utilizing the CSS pseudo-element selector ::-webkit-scrollbar, you can customize the style of scrollbars. Adjusting the scrollbar's width, color, and shape allows it to align wi...
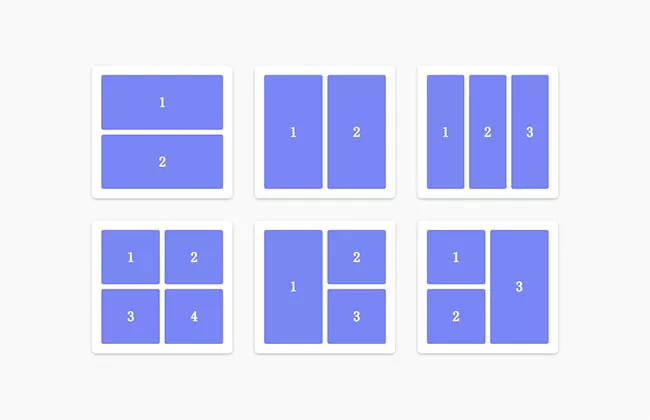
Explanation of CSS Grid Layout
CSS Grid Layout enables the creation of complex grid structures, allowing for flexible page layouts. By defining grid containers and grid items, you can precisely control the posit...
CSS achieves smooth scrolling effects
You can add smooth scrolling to a webpage by using the CSS scroll-behavior property, which makes the page scrolling smoother and more comfortable. Applying it to the html or body e...
Use CSS animation to add transition effects
Enhance your website with dynamic effects using CSS transition and animation properties. Create smooth transitions, fade-in/fade-out effects, or eye-catching animation sequences. B...
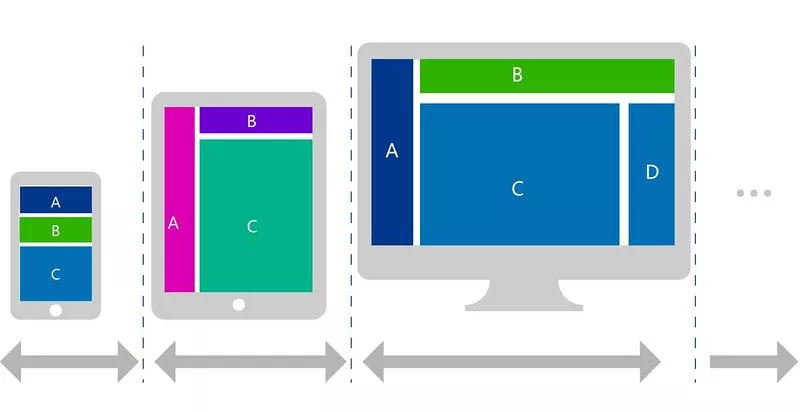
Implementing Responsive Layout with CSS
Use CSS media queries to create a responsive layout that ensures your website delivers a good user experience across various devices. Adjust the size, position, and style of elemen...
Gradient Background Color using CSS background property
Using CSS gradient backgrounds can add a stunning appearance to your website. Try different types of gradients, such as linear gradients, radial gradients, or repeating gradients. ...
Creating a Christmas tree effect using HTML – Source Code
Here is an example of creating a simple Christmas tree effect using HTML and CSS. You can choose your favorite song to play while the Christmas tree on the web page twinkles. Simpl...